PHPSciter
关于Sciter
Sciter是一个非常优秀的的跨平台GUI框架,它使用HTML5 + CSS来绘制界面,使用TIScript来做交互。
Sciter由Andrew发起。这是一位非常资深的UI专家,以邀请专家的身份参与HTML5标准的制定,Evernote最早的三个开发者之一。Sciter主要的特点:
- 跨平台:Sciter支持Windows、Linux和MacOS
- 轻量级:Sciter整体的实现非常轻,只有几兆大小
- 使用Html5实现:Sciter使用HTML,CSS来渲染窗口,使用TIScript做交互。表现力强,上手简单。
Sciter作者正在开发 Sciter-JS项目,这个项目集成了quickjs。这个项目发布以后很快得到了很多人的关注,相信会吸引更多的人使用Sciter项目。
关于PHPSciter
PHPSciter是一个PHP的扩展,将Sciter集成到PHP中,这样就可以使用PHP来开发桌面应用。对于广大的PHPer来说,之前B/S架构下面的开发经验基本上可以移植到Sciter下面来。这样可以充分的享受PHP已有的各种类库,快速的开发桌面应用工具。
安装PHPSciter
我们已经帮大家打好了各个平台下面的包:
Windows: https://github.com/longyan/phpsciter/raw/master/package/windows/phpsciter.zip
Ubuntu: https://github.com/longyan/phpsciter/raw/master/package/deb/phpsciter_php7.4.3-4ubuntu2.4_am64.deb
CentOS: https://github.com/longyan/phpsciter/raw/master/package/rpm/php7.4-phpsciter-7.4.3-5.x86_64.rpm
运行demo
以windows为例,解压缩之后,有一个example目录。
D:\Sciter>php examples\phpsciter-callback\index.phpt
<?php
$oSciter = new PHPSciter();
$oSciter->setResourcePath('file://' . __DIR__ . '/res/');
$oSciter->setWindowFrame(100, 100, 100 + 500 + 1, 100 + 500 + 1);
$oSciter->setWindowTitle('hello');
$oSciter->loadFile('index.php');
$oSciter->setOption(PHPSciter::SCITER_SET_SCRIPT_RUNTIME_FEATURES,PHPSciter::ALLOW_FILE_IO | PHPSciter::ALLOW_SOCKET_IO | PHPSciter::ALLOW_EVAL |PHPSciter::ALLOW_SYSINFO);
$oSciter->run(PHPSciter::SW_TITLEBAR | PHPSciter::SW_RESIZEABLE | PHPSciter::SW_MAIN | PHPSciter::SW_ENABLE_DEBUG|PHPSciter::SW_CONTROLS);
?>
这个运行之后,会加载res目录下面的index.php,里面的代码如下:
<?php
include_once "callback.php";
?>
<html>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<div>
Request & Get Int:
<button id="plus_btn">Click Plus</button>
<button id="sum_btn">Click Sum</button>
<br/>
</div>
<script type="text/tiscript">
$(#plus_btn).on("click", function() {
var plus = view.plus(100);
$(#data_json).html = JSON.stringify(plus);
$(#data_area).html = "";
});
$(#sum_btn).on("click", function() {
var sum = view.sum(1,2,3);
$(#data_json).html = JSON.stringify(sum);
$(#data_area).html = "";
});
callback.phpl里面的代码如下:<?php
class classTest
{
static public function plus($a)
{
return $a + 30;
}
static public function sum($a, $b, $c)
{
return $a + $b + $c;
}
}
PHPSciter::defineFunction('plus', 'classTest::plus');
PHPSciter::defineFunction('sum', 'classTest::sum');
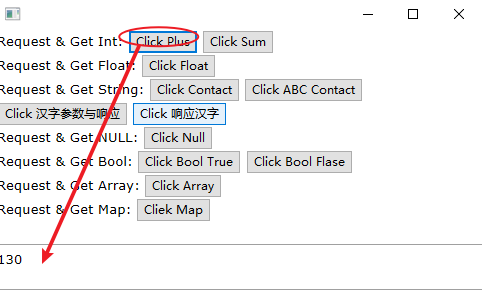
运行之后的界面:

运行机制
1. 启动Sciter窗口,加载index.php
2. index.php里面通过html的方式定义了若干的元素,并绑定了其click事件的响应函数。
3. 当事件触发后,sciter引擎会将click事件的调用传给php的解释引擎。
4. 在callback里面通过PHPSciter::defineFunction()方法定义了响应函数。
5. PHP引擎调用该函数,并将结果返回。
6. 前段的JS更新页面元素。
| 联系人: | 郭新华 |
|---|---|
| Email: | guoxinhua@swoole.com |
| 地址: | 青岛开发区长江中路国贸大厦C座西单元2902 |